Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns.
Bootstrap more gutter in two columns.
Regular bootstrap version below with kittens.
Use no gutters class in a row to ditch all the gutters between the columns.
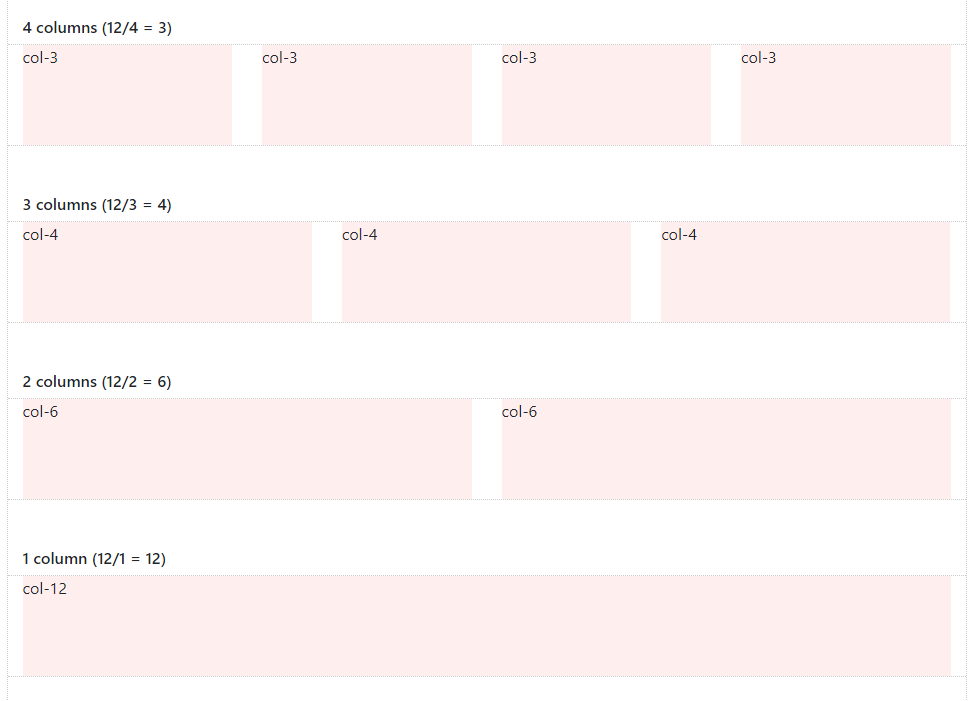
So if you want three equal width columns across you can use col 4.
Two columns with two nested columns.
Use offset classes to move the column to the left.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
Now here s our code for the no gutters class.
Column widths are set in percentages so they re always fluid and sized relative to their parent element.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
The following example shows how to get two columns starting at tablets and scaling to large desktops with another two columns equal widths within the larger column at mobile phones these columns and their nested.
In the example below we use three col elements which gets a width of 33 33 each.
Use mr auto class to force sibling columns to move away from each other.
Use the row no gutters class to remove the gutters from a row and its columns.
Column classes indicate the number of columns you d like to use out of the possible 12 per row.
Bootstrap columns can be reordered depending on screen size.